 ← これ。
← これ。
まずは基本です。
座標は、左上の端がx=0,y=0になります。
そこから右側に何px移動したかがx座標、下側に何px移動したかがy座標になります。
右に10px,下に15px移動したなら、x=10,y=15ということです。
 ← これ。
← これ。
|
|
これは、左側が作成している画像の座標始点で、右側は座標始点から何px移動したかを示しています。なので、この画像の正式な座標は始点が(50,60)、終点が(150,120)になります。 もうひとつ例を。Adobeから出ているPhotoshopでは、「ウィンドウ」→「情報の表示」で下のようなウィンドウが表示されます。 |

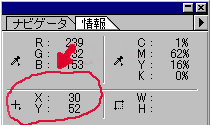
←Photoshop5.0の情報ウィンドウ画面です。 |
|
赤線で囲まれた所がx,yの座標を示しているので、ここを見ればすぐにわかります。 この他の画像ソフトにも、マウスポインタの座標を表示する機能があるはずです。 まだ見つけていない人は、お手持ちのソフトで探してみてください。 |
|
[ もっと手軽に作るには ]
いちいち座標を調べるなんて面倒くさいっ!て人は、簡単にクリッカブルマップを作れるソフトがあるのでそれを使うのも手です。 |
[ クリッカブルマップを使う時の注意 ]
|


 忘れちゃうから書いとこうへ☆ 忘れちゃうから書いとこうへ☆
|